For years, creating a top-notch ecommerce user experience (UX) was primarily about creating a simple, intuitive desktop website. While desktop site design and functionality remain paramount for businesses with an online presence, today’s companies must also consider the importance of creating a robust mobile strategy with a high-quality user experience via a custom application, a well-designed mobile website or both.
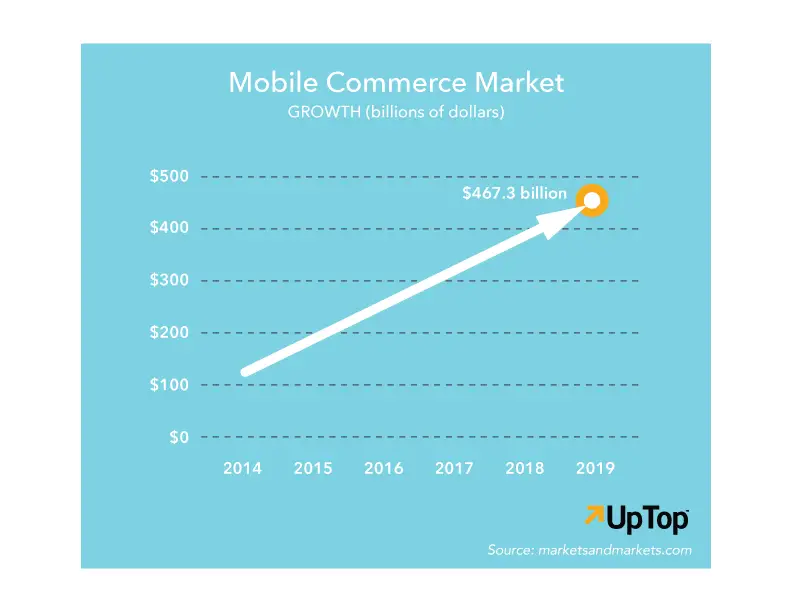
The mobile commerce market is one of the fastest growing in the business landscape. In fact, research firm MarketsandMarkets predicts that, by 2019, the space will be worth $467.3 billion, up from $116.1 billion last year. Examined in the context of global trends, the market’s explosion makes perfect sense: Mobile penetration is at an all-time high, with the number of mobile subscribers exceeding 50 percent of the world’s population for the first time at year-end 2014, according to a recent report from the GSMA. Furthermore, consumers and professionals are looking to be more productive during “downtime”- like traveling to work via train, for instance – which presents the ideal opportunity for consumers to conduct quick transactions.
So, what exactly does a quality mobile UX design look like? Every business is unique, and its mobile site and application should reflect its customers’ priorities.
Key Design Aspects of Mobile User Experience for Ecommerce Conversion
Easy-to-find, easy-to-use search bar
Consumers who come to a mobile site or open an application knowing exactly what action they want to take are extremely valuable for ecommerce businesses since they can be quickly moved down the purchasing funnel. Today’s ecommerce sites, therefore, must supply a prominent search bar that provides accurate results. Doing so ensures that these mobile users are able to effortlessly find the content or functionality they need to complete their desired actions. After all, the last thing an ecommerce organization wants is for a consumer who is ready to make a purchase to be unable to do so with ease.
One prominent CTA on your mobile home page
It should go without saying that a user-friendly site that is easy on the eyes is imperative for ecommerce businesses. What may be less obvious, however, are some of the most common mistakes that companies make in designing their mobile sites. One such pitfall is muddying up a home page with too many calls-to-action (CTAs) or too much flash that directs attention away from the primary CTA. By choosing one action as the focus and featuring it prominently—using an easy-to-read font and a colorful button, for instance—businesses can avoid creating unnecessary confusion that may lead to user abandonment of the site.
Minimal features that work
Stripping down a mobile app or site might seem counterintuitive—especially for companies looking for differentiation. But ensuring that the critical features work perfectly is a sound strategy for mobile commerce. Nothing builds loyalty faster than a reliable mobile product, and nothing hurts an ecommerce business like a poor user experience. As evidence, consider that Google’s “Mobile Playbook” suggests that 57 percent of users won’t recommend a business with a poorly designed mobile site, and 40 percent have turned to a competitor after a single negative mobile experience.
Enable customer feedback surveys within your mobile application and site
Consumer feedback is extremely valuable for ecommerce businesses, as it is for all businesses, because it provides insight that they can use to make strategy and messaging adjustments. Thus, enabling direct customer feedback through surveys is crucial on a mobile site or application, as is the ability to capture information about where customers are spending the most time, what offers are most popular and where abandonment most frequently occurs.