UX Design, UX Research
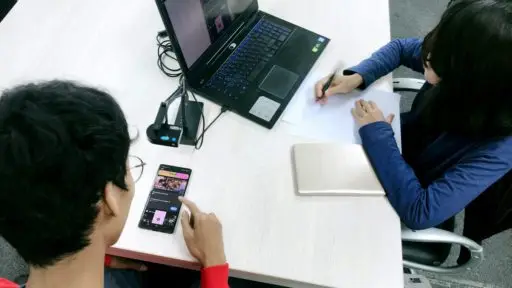
Improving Product Design Through Remote Usability Testing
Usability testing helps UX designers evaluate efficiency and intuitiveness. Remote usability testing allows for faster and more cost-effective assessments....