The National Institute of Health’s Medline Plus reports that the average kid spends 3 hours per day watching television and 5-7 hours total on screens. Another study from the American Academy of Pediatrics states that 7 hours per day is the average that kids spend on entertainment media including televisions, computers, phones and other electronic devices.
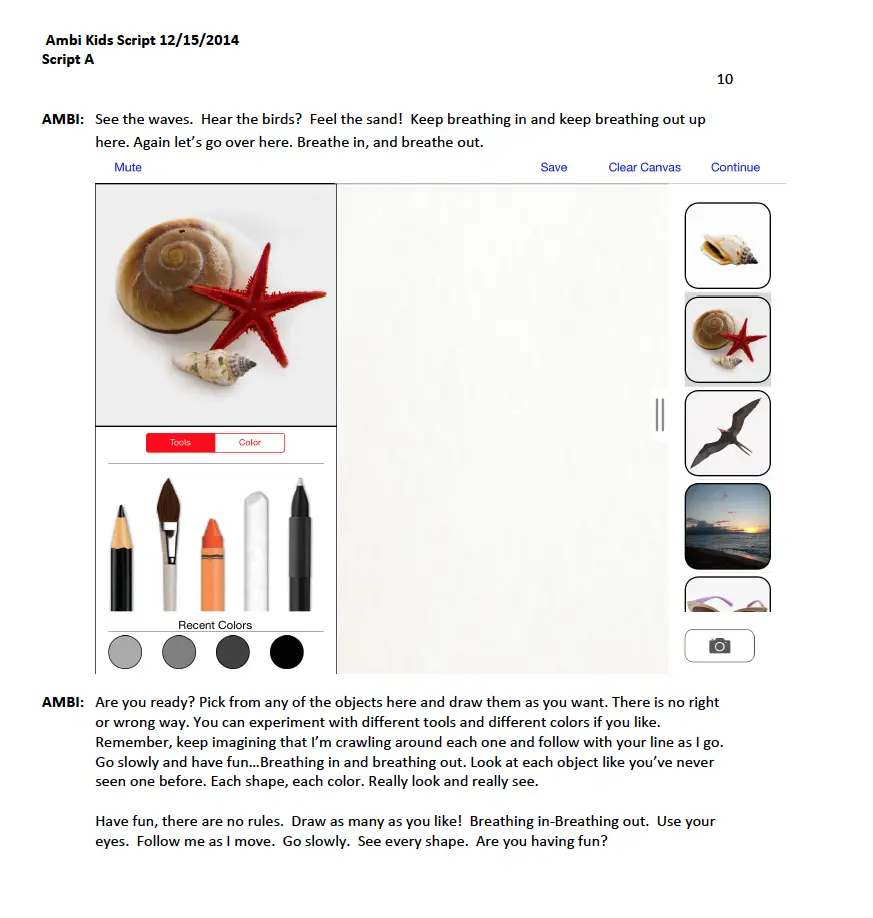
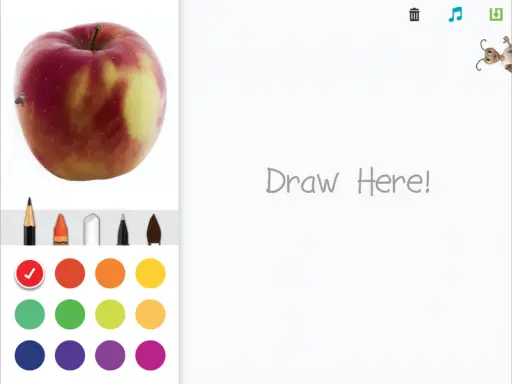
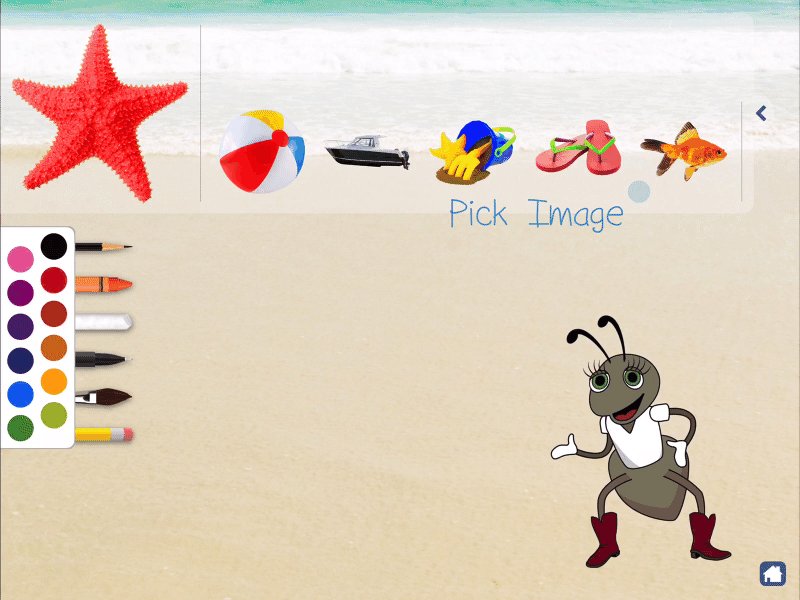
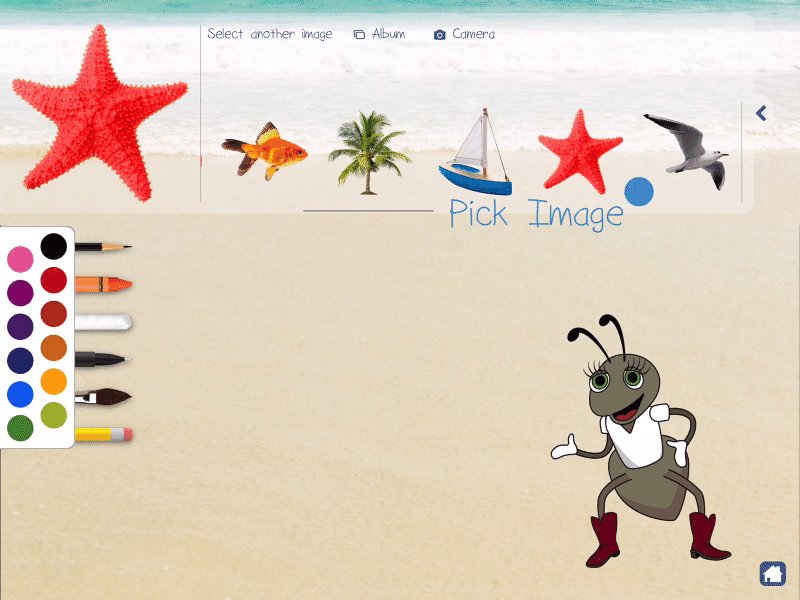
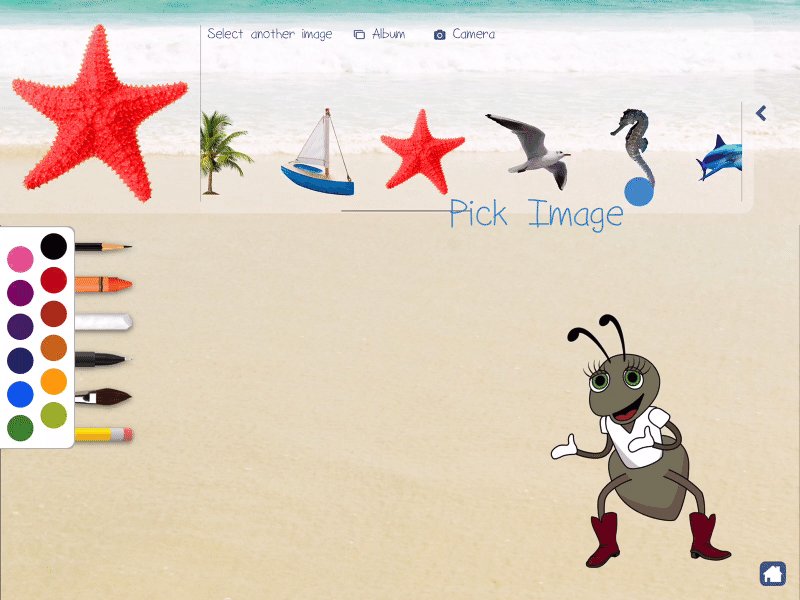
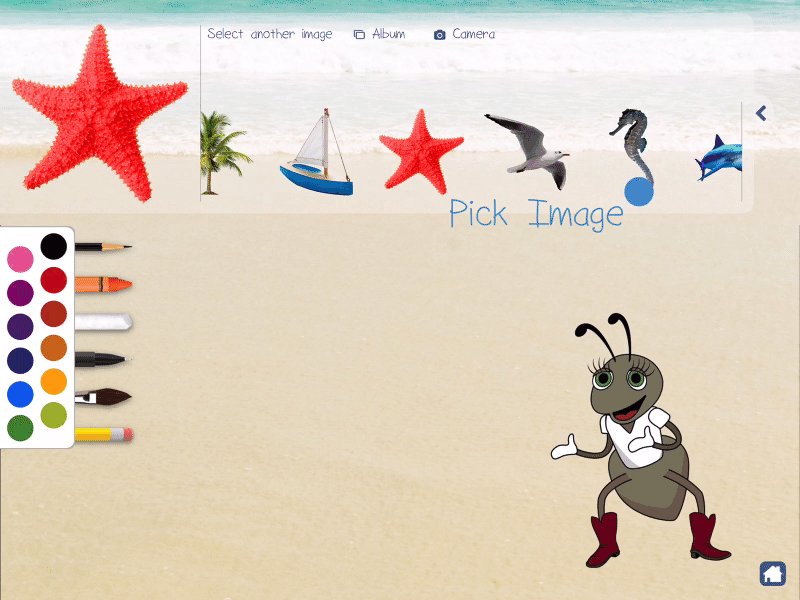
All this screen time can leave kids feeling anxious and disconnected. As parents, we can try our best to limit screen time, but digital devices are increasingly becoming a part of daily life. To combat this trend, Catherine Mayer of The Catherine Mayer Foundation had a vision to create the L.A.U.G.H. App, nicknamed “The Un-App App®”. This iPad® app would combine the visual arts, music, movement and breathing exercises to create calming and positive energies for kids.
All this screen time can leave kids feeling anxious and disconnected. As parents, we can try our best to limit screen time, but digital devices are increasingly becoming a part of daily life. To combat this trend, Catherine Mayer of The Catherine Mayer Foundation had a vision to create the L.A.U.G.H. App, nicknamed “The Un-App App®”. This iPad® app would combine the visual arts, music, movement and breathing exercises to create calming and positive energies for kids.