When building a website, one of the first decisions is how to approach the design and development to ensure the best user experience across different devices and screen sizes. There are a few different approaches: adaptive website design, responsive design, and progressive enhancement. Let’s explore the differences between these strategies and when each one might be the best fit.

Adaptive Website Design
Adaptive website design involves creating multiple versions of a website, each optimized for a specific device or screen size. This allows you to tailor the content, layout, and functionality to the capabilities of the user’s device. Adaptive design is useful when you have a very clear understanding of your target audience and the devices they use.
Responsive Design
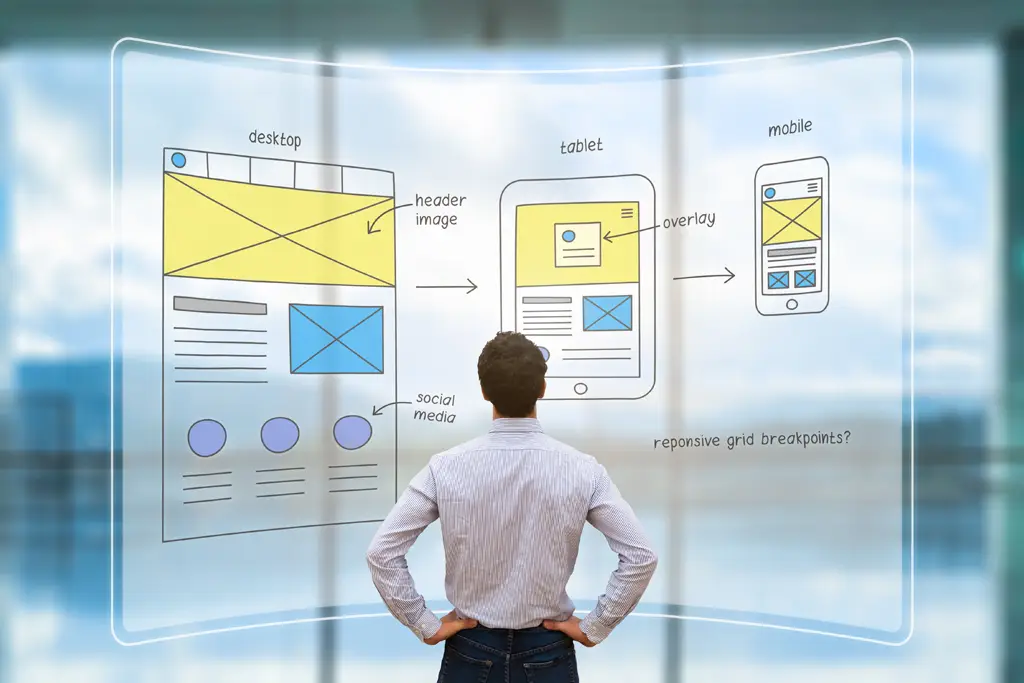
Responsive design, on the other hand, involves creating a single website that automatically adjusts and rearranges its layout and content to provide an optimal experience on any device. Designers achieve this through the use of flexible grids, images, and CSS. Responsive design is a great choice when you have a diverse audience using a wide range of devices.
Progressive Enhancement
Progressive enhancement is a development approach that starts with a basic, accessible core experience. It then progressively adds more advanced features and functionality based on the user’s browser capabilities. This ensures that all users can access the essential content and functionality, while those with more capable devices and browsers can enjoy a richer experience.
Solutions and Examples
Progressive enhancement can be a powerful solution for a variety of web applications. Let’s explore a couple of examples where progressive enhancement shines.
eCommerce Website Design
Progressive enhancement is particularly well-suited for eCommerce websites, where users may be browsing and shopping on the go with varying network conditions and device capabilities. By starting with a core experience that loads quickly and works reliably, you can then enhance the experience for users with more advanced devices and connections. This ensures that all customers can access the essential product information and checkout functionality, while those with more capable devices and browsers can enjoy a richer, more immersive shopping experience.
Data Entry Tools
Progressive enhancement can help ensure that users don’t lose their work if their network connection is dropped for data entry tools used in the field. The core functionality, such as form inputs and data saving, would be available offline, with additional features like photo uploads enabled for users with stable connections. This provides a seamless experience for field workers, allowing them to stay productive even in areas with poor connectivity.
Choosing the Right Approach for Your Website Design
When deciding on the best approach for your website, consider your target audience, their device usage, and your project’s key goals and requirements. Adaptive website design, responsive design, and progressive enhancement each have their strengths. They can be used individually or in combination to create a website that delivers an exceptional user experience.
Not sure where to start? UpTop can help you implement your business’s website design and development strategy. Let’s chat.


